 VS Code как IDE для PHP
VS Code как IDE для PHP
Visual Studio Code при помощи встроенных возможностей, сторонних расширений и библиотек PHP можно превратить в полноценную IDE для разработки на PHP.
В статье рассмотрен лишь тот набор расширений/модулей, с которым работает автор статьи, на самом деле расширений много и у рассмотренных расширений есть аналоги.
Требования к IDE:
- удобство написания кода:
- автодополнение, статический анализ и навигация по коду
- стандартизация оформления кода
- отладчик
- автоматизация рутины по тестированию
Написание кода
Расширение PHP Intelephense предоставляет:
- автодополнение кода (даже юзерского)
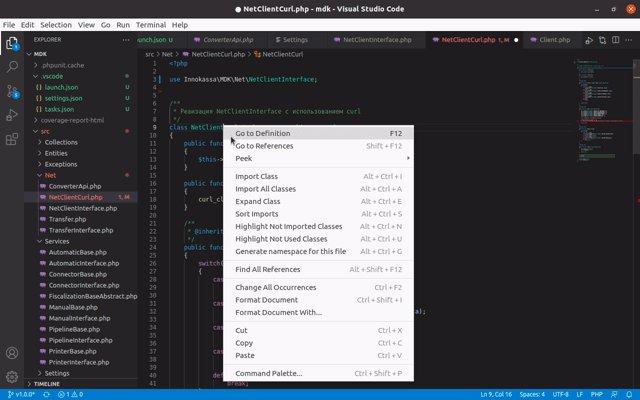
- навигацию по коду (горячими клавишами или через контекстное меню)
- статический анализ и подсветку некорретного кода, на основании анализа
Все это на основании той версии PHP которая будет выбрана в настройках расширения. Можно установить так:
{
"intelephense.environment.phpVersion": "7.4.0",
}
Есть настройки, но пользоваться можно сразу после установки.
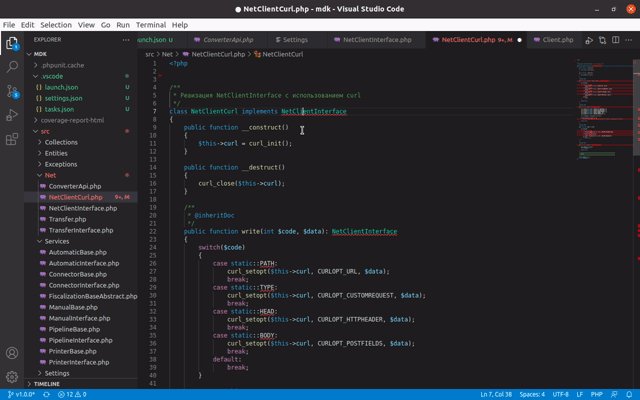
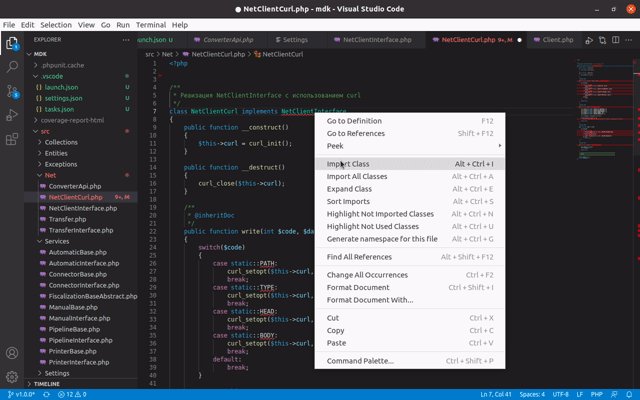
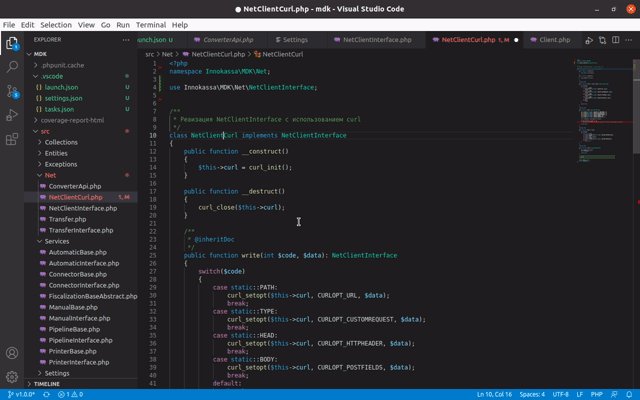
Расширение PHP Namespace Resolver используется для удобного импорта namespace (причем с сортировкой) и создания новых пространств имен из файлов. Настроек не много. Мелочь, но +5 к удобству.

Расширение PHP DocBlocker предоставляет функционал для удобного и автоматического комментирования DocBlock.

Расширение phpcs предоставляет возможность оформлять код в соответсвии с выбранным стандартом. Неверно составленный код будет подсвечиваться.
Для настройки phpcs нужно установить расширение для VS Code (по ссылке выше) и пакет php_codesniffer для Composer:
composer require --dev squizlabs/php_codesniffer
Затем обзательно в настройках расширения нужно выбрать стандарт (PEAR, PHPCS, PSR1, PSR2, PSR12, Squiz, Zend), для этого в конфиге необходимо указать ключ:
{
"phpcs.standard": "PSR12"
}

Intelephense подскажет какие классы/функции не подключены к файлу, Namespace Resolver позволит их импортировать в пару кликов мыши, а DocBlock поможет прокомментировать свой код чтобы Intelephense мог в любом месте показать подсказку по этому коду. phpcs позволит составить код в одном из выбранных стандартов.
Каждое расширение можно настроить глобально или для текущего проекта. Настройки для текущего проекта будут храниться в директории .vscode/settings.json относительно корня проекта.
Статический анализ
Статических анализаторов для php, есть несколько (ссылка на почитать), я использую phpstan, причина одна - с него начал, его и дальше использую.
В минимальном варианте достаточно установить пакет phpstan/phpstan через Composer:
composer require --dev phpstan/phpstan
И через терминал можно запускать так ([[https://phpstan.org/user-guide/command-line-usage ссылка на документацию]]):
vendor/bin/phpstan analyse -l 9 src
А для отображения результатов работы статического анализатора phpstan в интерфейсе VS Code, нужно установить расширение phpstan, создать конфиг phpstan.neon (ссылка):
parameters:
level: 6
paths:
- src
И в конфиг .vscode/settings.json добавить путь до phpstan:
{
"phpstan.path": "vendor/bin/phpstan"
}
Отладка
Расширение PHP Debug в совокупности с модулем PHP xdebug позволяют производить отладку PHP кода. Можно построчно выполнить файл, просмотреть стек вызовов и значения переменных. При этом запускать можно как отдельный файл, так и целый сайт о_О.

Установим модуль xdebug:
# для текущей версии php
apt install php-xdebug
# для конкретной версии php
apt install php7.3-xdebug
Теперь открываем файл /etc/php/VERSION/mods-available/xdebug.ini:
zend_extension=xdebug.so
xdebug.remote_handler = dbgp
xdebug.client_host = localhost
xdebug.client_port = 9005
xdebug.mode=coverage,debug
xdebug.start_with_request = yes
Про конфиг можно прочитать здесь, а тут про миграцию настроек с 2.x на 3.x.
Теперь в корне проекта создаем .vscode/launch.json со следующим содержимым:
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9005,
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 0,
"runtimeArgs": [
"-dxdebug.start_with_request=yes"
],
"env": {
"XDEBUG_MODE": "debug,develop",
"XDEBUG_CONFIG": "client_port=${port}"
}
}
]
}
Здесь создается 2 конфигурации:
Listen for Xdebug- прослушивать xdebug. Если в текущем проекте, в каком-то файле поставить брекпоинт и запустить файл на исполнение (((из консоли или из браузера через локальный веб-сервер))) тогда отладчик остановится в скрипте на брекпоинте.Launch currently open script- запустить текущий файл на исполнение и отладку.
Значение ключа
portиз конфигурацииListen for Xdebugдолжно быть точно таким же как и в конфиге модуля PHP xdebugxdebug.client_port.
Вообще-то расширение PHP Debug по умолчанию предусматривает еще один конфиг Launch Built-in web server для запуска встроенного веб-сервера, но в моем случае это не нужно, так как использую локальный LAMP, а теперь вообще все в Docker и такая отладка в Docker.
Тестирование
Расширения для минимизации действий по запуску тестиров кода показались мне избыточны, потому что Visual Studio Code предоставляет функционал custom tasks, при помощи которого можно все это организовать.

Предположим что проект использует composer и PHPUnit (хотя вовсе необзяательно), а тесты находятся в директории tests.
Создадим файл относительно корня проекта .vscode/tasks.json и запишем в него следующее:
{
"version": "2.0.0",
"tasks": [
{
"label": "Run unit tests all",
"type": "shell",
"command": "vendor/bin/phpunit",
"args": [
"--colors=always",
"--coverage-html",
"coverage-report-html",
"--bootstrap",
"tests/bootstrap.php",
"tests/"
],
"group": "test",
"presentation": {
"reveal": "always",
"panel": "new"
}
},
{
"label": "Run unit test current file",
"type": "shell",
"command": "vendor/bin/phpunit",
"args": [
"--colors=always",
"--coverage-html",
"coverage-report-html",
"--bootstrap",
"tests/bootstrap.php",
"${file}"
],
"group": "test",
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
Здесь происходит создание двух заданий:
Run unit tests all- запуск тестирования всей директорииRun unit test current file- запуск текущего открытого файла на тестирование
Теперь идем в Terminal => Run Task, затем из появившего списка выбираем нужное задание.
Итог
Такими не сложными действиями мы превратили редактор кода ""Visual Studio Code в полноценную IDE для разработки проектов на PHP"". Не все инструменты рассмотрены полностью, некоторые лишь очень поверхностно, но дальнейшую тонкую настройку оставляю в качестве домашнего задания :)